今回やること
今回は下記のようにクリック/選択された座標をPower Apps で取得する方法を紹介したいと思います。
できたできた
— コルネ (@koruneko32767) 2020年10月24日
なるべく重くない動作で #PowerApps でクリックした位置を取得する方法が完成した pic.twitter.com/LAMNimopMS
方針
今回は以下の方針でクリックされた座標を取得できるようにしたいと思います。
- 複雑なロジックは極力しようしない
- 動作が重くなるような実装は避ける
Power Apps はローコードを売りにしていますので、上記方針で作成しています。
クリック/選択された座標をPower Apps で取得する
Gallery を配置する
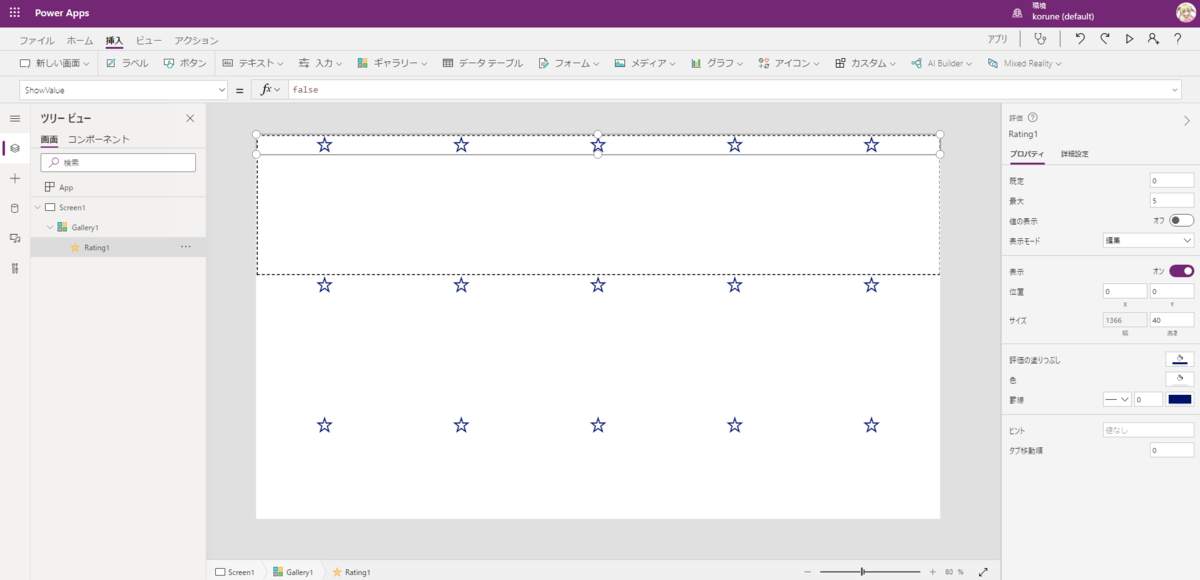
まずは「縦方向(空)」のギャラリーを配置して以下のように設定してください。
Gallery1.X & Gallery1.Y
0
Gallery1.Width
Parent.Width
Gallery1.Height
Parent.Height
Gallery1.TemplatePadding
0

Gallery に「評価」を追加する
ギャラリーの配下に「評価」を追加して以下のように設定します。
Rating1.X & Rating1.Y
0
Rating1.Width
Parent.Width
Rating1.Default
0
Rating1.ShowValue
false

X座標の選択された座標を取得する仕組みを作成する
X座標の選択された座標を取得する仕組みには先ほど作成した「評価」を用います。
以下のように設定を変更してください。
Rating1.Max
100
ここでMaxに設定した値が大きければ大きいほど選択したX座標の精度が高くなります。
ここの値を大きくしてもそれほど性能に影響しないので、今回は100に設定しています。
なおここに設定できる値は最大でも100までなので注意しましょう。
![]()
上記のようにどこを選択しているのか判定できますね。
あとはこの値をもとに座標を算出してあげればよいというわけです。
Y座標の選択された座標を取得する仕組みを作成する
Y座標の選択された座標を取得する仕組みにはギャラリーを用います。
今回は以下のように設定することとします。
Gallery1.TemplateSize
40
Gallery1.Items
Sequence(Self.Height / Self.TemplateHeight)

上記の設定により、TemplateSize に設定した値によって表示されるカラムの数が変化します。
具体的にいうと、TemplateSize の値が小さいほど、カラムの数は増えますし、値が大きいほどカラムの数は減ります。
当然カラムの数が多いほうが、Y座標の判定の精度は高くなりますが、その分アプリが重くなってしまいます。
ここはY座標の精度をとるか、アプリの重さをとるかのトレードオフとなりますね。
取得した値を実際の座標に変換する
選択した座標がきちんと取得/計算できている判断するために、適当なアイコンでも設定しましょう。
このときギャラリーが最前面にくるように設定しなければならないことに注意してください。
取得した値を計算するには以下のように設定します。
Icon1.X
Gallery1.Selected.Rating1.Value * Gallery1.Width / Rating1.Max
Icon1.Y
Gallery1.Selected.Value * Gallery1.TemplateHeight - Rating1.Height / 2
アイコンを選択された位置の中心に持ってきたい場合は調整が必要ですね。
Icon1.X
Gallery1.Selected.Rating1.Value * Gallery1.Width / Rating1.Max - Self.Width / 2
Icon1.Y
Gallery1.Selected.Value * Gallery1.TemplateHeight - Rating1.Height / 2 - Self.Height / 2
まずはX座標の計算についての解説です。
Gallery1.Selected.Rating1.Value では選択された評価の値を取得しています。
このままの値では座標の値ではないので座標に変換を行います。
評価の数値1あたりの座標の数値を算出するには、ギャラリーの幅 / 評価の最大値で算出できますね。
これを式にすると Gallery1.Width / Rating1.Max となるわけです。
続いてY座標の計算についての解説です。
Gallery1.Selected.Value では選択されたカラムの数を取得しています。
X座標のときと同様この数値を座標に変換します。
同様の理論でカラム1つあたりの座標を算出するための式を作成します。
それが Gallery1.TemplateHeight にあたるというわけですね。
おわり
以上でPower Apps でなるべく簡単なロジックでクリック/選択された座標を取得するための仕組みを作成することができました!
願わくばこの機能がいつか標準で取得できるようになるといいですね...
また、今回「評価」を用いましたが、「スライダー」でも同様に実現可能です。
