はじめに
こちらでも説明している通り、SharePointリストのImage列は、従来のSiteAssets配下に保存されるのではなく、添付ファイル列に保存されるようになりました。
これにより、Image列ではデータとしては添付ファイル列に保存されている画像ファイルのファイル名のみを保持するようになっています。
koruneko.hatenablog.com
koruneko.hatenablog.com
以前のSiteAssetsに保存される仕様に戻す方法についてはこちらをご確認ください。
なお公式よりアナウンスされているような推奨されているやり方ではなく、こうすれば元の仕様の動きになったよ。というだけですので、試される方は自己責任でお願いします。(そもそもこのSharePointリストのImage列の仕様変更に関して明確なアナウンスないですが、、、)
koruneko.hatenablog.com
さて、これまではPower AppsからImage列の情報を操作するやり方を説明してきましたが、今回はPower AutomateからImage列の情報を操作するやり方について記載します。
従来のSiteAssetsへの画像の登録方法は、Hiroさんや出戻りガツオさんの記事を参考にしてください!
Hiroさん
mofumofupower.hatenablog.com
出戻りガツオさん
qiita.com
Power Automateを用いてのImage列の操作
Image列の情報を取得する
まずはPower AutomateでImage列の画像ファイルの情報を取得してみます。
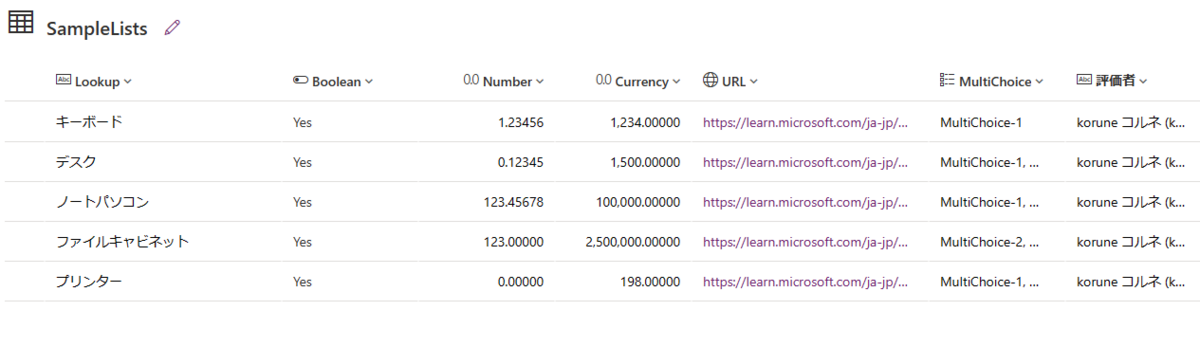
取得するのは以下のようなリストの画像です。

特定のアイテムの取得というと、「項目の取得」アクションで取得可能なように思われるかもしれませんが、これではImage列の情報は取得できません。

出力結果を見てみましょう。
出力
{
"statusCode": 200,
"headers": {
"Cache-Control": "max-age=0, private",
"Transfer-Encoding": "chunked",
"Vary": "Origin,Accept-Encoding",
"X-NetworkStatistics": "0,4204800,0,0,71230,0,20197",
"X-SharePointHealthScore": "3",
"X-MS-SPConnector": "1",
"X-SP-SERVERSTATE": "ReadOnly=0",
"DATASERVICEVERSION": "3.0",
"SPClientServiceRequestDuration": "89",
"SPRequestDuration": "89",
"X-DataBoundary": "NONE",
"X-1DSCollectorUrl": "https://mobile.events.data.microsoft.com/OneCollector/1.0/",
"X-AriaCollectorURL": "https://browser.pipe.aria.microsoft.com/Collector/3.0/",
"SPRequestGuid": "c3ba7453-b884-433c-9c06-a536c450f608",
"request-id": "c3ba7453-b884-433c-9c06-a536c450f608",
"MS-CV": "U3S6w4S4PEOcBqU2xFD2CA.0",
"Strict-Transport-Security": "max-age=31536000",
"X-Frame-Options": "SAMEORIGIN",
"Content-Security-Policy": "frame-ancestors 'self' teams.microsoft.com *.teams.microsoft.com *.skype.com *.teams.microsoft.us local.teams.office.com *.office365.com *.powerapps.com *.yammer.com engage.cloud.microsoft *.officeapps.live.com *.office.com *.microsoft365.com *.stream.azure-test.net *.microsoftstream.com *.dynamics.com *.microsoft.com onedrive.live.com *.onedrive.live.com securebroker.sharepointonline.com;",
"MicrosoftSharePointTeamServices": "16.0.0.24607",
"X-Content-Type-Options": "nosniff",
"X-MS-InvokeApp": "1; RequireReadOnly",
"P3P": "CP=\"ALL IND DSP COR ADM CONo CUR CUSo IVAo IVDo PSA PSD TAI TELo OUR SAMo CNT COM INT NAV ONL PHY PRE PUR UNI\"",
"X-AspNet-Version": "4.0.30319",
"X-Powered-By": "ASP.NET",
"Timing-Allow-Origin": "*",
"x-ms-apihub-cached-response": "false",
"x-ms-apihub-obo": "false",
"Date": "Sun, 25 Feb 2024 08:02:16 GMT",
"Content-Type": "application/json; charset=utf-8",
"Content-Length": "1607",
"Expires": "Sat, 10 Feb 2024 08:02:16 GMT",
"Last-Modified": "Sun, 25 Feb 2024 08:02:16 GMT"
},
"body": {
"@odata.etag": "\"3\"",
"ItemInternalId": "1",
"ID": 1,
"Modified": "2024-02-25T07:58:35Z",
"Created": "2024-02-25T07:58:33Z",
"Author": {
"@odata.type": "#Microsoft.Azure.Connectors.SharePoint.SPListExpandedUser",
"Claims": "i:0#.f|membership|***@***.***.com",
"DisplayName": "*** コルネ",
"Email": "***@***.***.com",
"Picture": "https://***.sharepoint.com/sites/development/_layouts/15/UserPhoto.aspx?Size=L&AccountName=***@***.***.com",
"Department": "開発部",
"JobTitle": null
},
"Author#Claims": "i:0#.f|membership|***@***.***.com",
"Editor": {
"@odata.type": "#Microsoft.Azure.Connectors.SharePoint.SPListExpandedUser",
"Claims": "i:0#.f|membership|***@***.***.com",
"DisplayName": "*** コルネ",
"Email": "***@***.***.com",
"Picture": "https://***.sharepoint.com/sites/development/_layouts/15/UserPhoto.aspx?Size=L&AccountName=***@***.***.com",
"Department": "開発部",
"JobTitle": null
},
"Editor#Claims": "i:0#.f|membership|***@***.***.com",
"{Identifier}": "Lists%252fOperateImage4PowerAutomate%252f1_.000",
"{IsFolder}": false,
"{Thumbnail}": {
"Large": null,
"Medium": null,
"Small": null
},
"{Link}": "https://***.sharepoint.com/sites/development/_layouts/15/listform.aspx?PageType=4&ListId=c07ad196%2D2eb3%2D409d%2D9af3%2D53d42e2bc1a8&ID=1&ContentTypeID=0x0100F45868826A439E41BCE3DD90F03573440077910247ED328B46BA77225702CAAF90",
"{Name}": "",
"{FilenameWithExtension}": "",
"{Path}": "Lists/OperateImage4PowerAutomate/",
"{FullPath}": "Lists/OperateImage4PowerAutomate/1_.000",
"{HasAttachments}": true,
"{VersionNumber}": "3.0"
}
}
Image列の情報はないですね。
Power Automateで、Image列の情報を取得したい場合は「SharePoint に HTTP 要求を送信します」アクションで取得する必要があります。


方法
GET
URI
_api/web/lists/GetByTitle('<Your List Name>')/items(<Your List Item ID>)
出力
{
"statusCode": 200,
"headers": {
"Cache-Control": "no-store, max-age=0, private",
"Transfer-Encoding": "chunked",
"ETag": "\"df1d8b85-2a76-4247-8eb3-eb7e2cf18f98,3\"",
"Vary": "Origin,Accept-Encoding",
"Set-Cookie": "ARRAffinity=72f0058640e8d668f1d9eccaa21b54dfe769c845c67c66321653924dd77a2205;Path=/;HttpOnly;Secure;Domain=sharepointonline-jw.azconn-jw-001.p.azurewebsites.net,ARRAffinitySameSite=72f0058640e8d668f1d9eccaa21b54dfe769c845c67c66321653924dd77a2205;Path=/;HttpOnly;SameSite=None;Secure;Domain=sharepointonline-jw.azconn-jw-001.p.azurewebsites.net",
"Strict-Transport-Security": "max-age=31536000",
"X-NetworkStatistics": "0,525568,0,0,31015,0,19590",
"X-SharePointHealthScore": "2",
"X-SP-SERVERSTATE": "ReadOnly=0",
"DATASERVICEVERSION": "3.0",
"SPClientServiceRequestDuration": "51",
"SPRequestDuration": "51",
"X-DataBoundary": "NONE",
"X-1DSCollectorUrl": "https://mobile.events.data.microsoft.com/OneCollector/1.0/",
"X-AriaCollectorURL": "https://browser.pipe.aria.microsoft.com/Collector/3.0/",
"SPRequestGuid": "61170fa1-009d-3000-0442-1e9c12841cfa",
"Request-Id": "61170fa1-009d-3000-0442-1e9c12841cfa",
"MS-CV": "oQ8XYZ0AADAEQh6cEoQc+g.0",
"X-Frame-Options": "SAMEORIGIN,DENY",
"Content-Security-Policy": "frame-ancestors 'self' teams.microsoft.com *.teams.microsoft.com *.skype.com *.teams.microsoft.us local.teams.office.com *.office365.com *.powerapps.com *.yammer.com engage.cloud.microsoft *.officeapps.live.com *.office.com *.microsoft365.com *.stream.azure-test.net *.microsoftstream.com *.dynamics.com *.microsoft.com onedrive.live.com *.onedrive.live.com securebroker.sharepointonline.com;",
"MicrosoftSharePointTeamServices": "16.0.0.24607",
"X-Content-Type-Options": "nosniff,nosniff",
"X-MS-InvokeApp": "1; RequireReadOnly",
"P3P": "CP=\"ALL IND DSP COR ADM CONo CUR CUSo IVAo IVDo PSA PSD TAI TELo OUR SAMo CNT COM INT NAV ONL PHY PRE PUR UNI\"",
"X-AspNet-Version": "4.0.30319",
"X-Powered-By": "ASP.NET",
"x-ms-request-id": "61170fa1-009d-3000-0442-1e9c12841cfa",
"Timing-Allow-Origin": "*",
"x-ms-apihub-cached-response": "true",
"x-ms-apihub-obo": "false",
"Date": "Sun, 25 Feb 2024 08:02:16 GMT",
"Content-Type": "application/json; odata=verbose; charset=utf-8",
"Content-Length": "3297",
"Expires": "Sat, 10 Feb 2024 08:02:16 GMT",
"Last-Modified": "Sun, 25 Feb 2024 08:02:16 GMT"
},
"body": {
"d": {
"__metadata": {
"id": "79b6ea57-35b8-48d3-89e6-26dd3665475d",
"uri": "https://***.sharepoint.com/sites/development/_api/Web/Lists(guid'c07ad196-2eb3-409d-9af3-53d42e2bc1a8')/Items(1)",
"etag": "\"3\"",
"type": "SP.Data.OperateImage4PowerAutomateListItem"
},
"FirstUniqueAncestorSecurableObject": {
"__deferred": {
"uri": "https://***.sharepoint.com/sites/development/_api/Web/Lists(guid'c07ad196-2eb3-409d-9af3-53d42e2bc1a8')/Items(1)/FirstUniqueAncestorSecurableObject"
}
},
"RoleAssignments": {
"__deferred": {
"uri": "https://***.sharepoint.com/sites/development/_api/Web/Lists(guid'c07ad196-2eb3-409d-9af3-53d42e2bc1a8')/Items(1)/RoleAssignments"
}
},
"AttachmentFiles": {
"__deferred": {
"uri": "https://***.sharepoint.com/sites/development/_api/Web/Lists(guid'c07ad196-2eb3-409d-9af3-53d42e2bc1a8')/Items(1)/AttachmentFiles"
}
},
"ContentType": {
"__deferred": {
"uri": "https://***.sharepoint.com/sites/development/_api/Web/Lists(guid'c07ad196-2eb3-409d-9af3-53d42e2bc1a8')/Items(1)/ContentType"
}
},
"GetDlpPolicyTip": {
"__deferred": {
"uri": "https://***.sharepoint.com/sites/development/_api/Web/Lists(guid'c07ad196-2eb3-409d-9af3-53d42e2bc1a8')/Items(1)/GetDlpPolicyTip"
}
},
"FieldValuesAsHtml": {
"__deferred": {
"uri": "https://***.sharepoint.com/sites/development/_api/Web/Lists(guid'c07ad196-2eb3-409d-9af3-53d42e2bc1a8')/Items(1)/FieldValuesAsHtml"
}
},
"FieldValuesAsText": {
"__deferred": {
"uri": "https://***.sharepoint.com/sites/development/_api/Web/Lists(guid'c07ad196-2eb3-409d-9af3-53d42e2bc1a8')/Items(1)/FieldValuesAsText"
}
},
"FieldValuesForEdit": {
"__deferred": {
"uri": "https://***.sharepoint.com/sites/development/_api/Web/Lists(guid'c07ad196-2eb3-409d-9af3-53d42e2bc1a8')/Items(1)/FieldValuesForEdit"
}
},
"File": {
"__deferred": {
"uri": "https://***.sharepoint.com/sites/development/_api/Web/Lists(guid'c07ad196-2eb3-409d-9af3-53d42e2bc1a8')/Items(1)/File"
}
},
"Folder": {
"__deferred": {
"uri": "https://***.sharepoint.com/sites/development/_api/Web/Lists(guid'c07ad196-2eb3-409d-9af3-53d42e2bc1a8')/Items(1)/Folder"
}
},
"LikedByInformation": {
"__deferred": {
"uri": "https://***.sharepoint.com/sites/development/_api/Web/Lists(guid'c07ad196-2eb3-409d-9af3-53d42e2bc1a8')/Items(1)/LikedByInformation"
}
},
"ParentList": {
"__deferred": {
"uri": "https://***.sharepoint.com/sites/development/_api/Web/Lists(guid'c07ad196-2eb3-409d-9af3-53d42e2bc1a8')/Items(1)/ParentList"
}
},
"Properties": {
"__deferred": {
"uri": "https://***.sharepoint.com/sites/development/_api/Web/Lists(guid'c07ad196-2eb3-409d-9af3-53d42e2bc1a8')/Items(1)/Properties"
}
},
"Versions": {
"__deferred": {
"uri": "https://***.sharepoint.com/sites/development/_api/Web/Lists(guid'c07ad196-2eb3-409d-9af3-53d42e2bc1a8')/Items(1)/Versions"
}
},
"FileSystemObjectType": 0,
"Id": 1,
"ServerRedirectedEmbedUri": null,
"ServerRedirectedEmbedUrl": "",
"ContentTypeId": "0x0100F45868826A439E41BCE3DD90F03573440077910247ED328B46BA77225702CAAF90",
"Title": null,
"OData__ColorTag": null,
"ComplianceAssetId": null,
"Image": "{\"fileName\":\"Reserved_ImageAttachment_[5]_[Image][43]_[コルネ(アリスメイド)_Advanced2023-07-26_01-35-46.234][1]_[1].png\"}",
"ID": 1,
"Modified": "2024-02-25T07:58:35Z",
"Created": "2024-02-25T07:58:33Z",
"AuthorId": 9,
"EditorId": 9,
"OData__UIVersionString": "3.0",
"Attachments": true,
"GUID": "b01187bc-beea-4883-8edb-6e4a9ad1384f"
}
}
}
上記でImage列のアイテムを取得できましたね!
情報としては、以下のような形式で取得できています。(実際は " がエスケープされて文字列として登録されています。)
{
"fileName": "Reserved_ImageAttachment_[5]_[Image][43]_[コルネ(アリスメイド)_Advanced2023-07-26_01-35-46.234][1]_[1].png"
}
これでImage列に登録されている情報を取得することができましたが、見てもらった通り登録されているのは画像ファイルの名前だけなんですね。
なのでここから画像ファイルの実態が保存されている添付ファイル列から画像ファイルを取得してくる必要があります。
Power Automateで添付ファイルの情報を取得する場合、
- 「添付ファイルの取得」アクションで添付ファイルの一覧を取得
- 「添付ファイルのコンテンツの取得」アクションでファイルのコンテンツ情報を取得
で取得してあげる必要があります。
まず「添付ファイルの取得」アクションで特定のアイテムの添付ファイルの一覧を取得します。
Image列が1つかつ、添付ファイル列にファイルが登録されていない場合、添付ファイルは一つしかないですが、そうでない場合、添付ファイル列に登録されているファイルは複数あります。
これのうち、どれが対象のImage列に紐づいている画像ファイルなのか?を特定してあげる必要があります。
これには「アレイのフィルター処理」アクションを利用します。
フィルタ条件としては、Image列に登録されている画像ファイルの名前でフィルタしてあげればいいですね。
ということで以下のように設定します。

From
@{body('添付ファイルの取得')}
Filter Query
@equals(@{item()?['DisplayName']},@{json(body('SharePoint_に_HTTP_要求を送信します')?['d']?['Image'])?['fileName']})
気を付けるべき点は、右辺の式ですね。
@{json(body('SharePoint_に_HTTP_要求を送信します')?['d']?['Image'])?['fileName']}
先ほどもちらっと記載したように、Image列の情報は " が / でエスケープされたJSON形式、つまりテキスト形式で保持されています。
このままでは、Power Automateはテキストとして処理してしまいます。
そのままの情報で "fileName" を参照してもエラーになってしまう。ということですね。
なので json 関数を利用してJSON形式に変換してから "fileName" を参照する必要があります。
最後に「添付ファイルのコンテンツの取得」アクションで画像ファイルのコンテンツ情報を取得してあげます。
ファイル識別子
@{body('アレイのフィルター処理')?[0]?['Id']}
これでImage列に登録された画像ファイルのコンテンツ情報を無事取得することができました。

ちなみに、上記のような文字列は以下で組み立てることが可能です。
data:@{body('添付ファイルのコンテンツの取得')?['$content-type']};base64,@{body('添付ファイルのコンテンツの取得')?['$content']}
これまでの流れをスクショするとこんな感じになります。

Image列に画像を登録する
Image列に画像を登録する際は、画像ファイルの実態は添付ファイル列にあるので
- 添付ファイルの作成
- Image列に添付ファイルに登録されたファイルの紐づけ
としてあげる必要があります。
ただし、添付ファイルを追加する「添付ファイルの作成」アクションでは追加するアイテムのIDを指定する必要があるため、先に「項目の作成」アクションを実行する必要があります。
今回、画像ファイルは事前にドキュメントライブラリに保存しておいてその画像を使うようにします。
先に全体像を共有しておくとこんな感じになります。

重要なのは「変数を初期化する」以降ですね。
「添付ファイルの追加」アクションから一応解説します。
「添付ファイルの追加」アクションでは、「項目の作成」アクションで作成されたアイテムID、および登録したい画像ファイルの情報を設定します。
ID
@{body('項目の作成')?['ID']}
ファイル名
@{outputs('パスによるファイル_メタデータの取得')?['body/DisplayName']}
ファイル コンテンツ
@{body('パスによるファイル_コンテンツの取得')}
続いて、Image列に登録するための情報を作成します。
前項でImage列の情報を取得したときに得られたような "fileName" の形式ですね。

Value
{\"fileName\":\"@{outputs('添付ファイルの追加')?['body/DisplayName']}\"}
あとはこの情報をもとにアイテムの更新を行います。
ただし、標準アクションではImage列の操作はできないのでHTTP要求で行います。

方法
POST
URI
_api/web/lists/GetByTitle('OperateImage4PowerAutomate')/items(@{body('項目の作成')?['ID']})
ヘッダー
{
"Accept": "application/json;odata=verbose",
"Content-Type": "application/json;odata=nometadata",
"If-Match": "*",
"X-HTTP-Method": "MERGE"
}
ボディ
{
"Image": "@{variables('ImageValue')}"
}
これでImage列に画像ファイルが登録できました!
なお、このやり方で画像を登録した場合添付ファイル列の画像が見えてしまいます。
リストから画像を追加した場合、添付ファイルに画像ファイルは表示されないのですが、このやり方だと見えてしまいます。
リストから登録した場合

フローから登録した場合

Image列用のAPIが作成されるか、それか現状添付ファイル列の情報をみてもそれっぽい設定項目がないですが、添付ファイル列、もしくはImage列になんらかの情報がみつかればうまいこと登録できるようになりそうですね。
おわりに
更新と削除の方法はまた今度時間があるときに記載しようと思いますー