はじめに
こちらの記事の完全版・最新版になります。
SharePoint Lists(Microsoft Lists)のImage列の画像の保存先がSiteAssetsから添付ファイル列に変更になりましたので、添付ファイル列に紐づいたImage列のアイテムを操作する方法をまとめています。
なお、現在一部のユーザー(テナントやリスト単位では無い。)はImage列に画像をアップロードしても、添付ファイル列ではなく、SiteAssetsに登録されてしまうようです。
んぎゃー、これ大変💦
— HIRANO Ai | MVP 👉 ❤️ SharePoint (@ai_yamasaki) April 25, 2024
Microsoft Lists の画像のアップロード先って同じテナントでも人によって異なる。
同じリストでも、別の人で試すと画像が添付ファイル扱いになった!! 誰にロールアウトされているのかわからないなぁ。。。 #SharePoint @yamad365 @ksgiksg @artbreak_taichi @youseibubu https://t.co/IhPWmZvYKM pic.twitter.com/bCAR97OKc2
こちらに関しては私の方では状況再現できなかったので、ちゃんと全員にロールアウトされるの待つか、有志の方が情報や対策まとめてくれるのを私は待ちます。(このブログではこちらの問題は触れませんよ)
SharePoint ListsのImage列を操作する
画像を取得する
Image列の画像の取得方法については以下の「Image列の情報を取得する」で記載していますのでこちらを参考にしてください。
Power Automateで仕様が変わったSharePointリストのImage列に画像を登録する - コルネの進捗や備忘録が記されたなにか
画像を新規登録する
画像の登録は前のブログでも紹介していましたが、こちらの方がより良いので改めて記載します。
まずSharePoint ListsのアイテムのImage列に画像ファイルを追加したい場合、先にアイテムを作成してあげる必要があります。
これは画面上でImage列に画像を新規追加するような操作をした後にバージョン履歴を見てあげればわかるかと思います。
- アイテムの作成
- 添付ファイル列に画像ファイルをアップロード
- Image列にアップロードした画像の情報を紐づけ
のように3つのバージョン履歴が追加されているかと思います。
ということで、Power AutomateでImage列に画像を追加する場合でもまずは「項目の作成」アクションでアイテムを作成してあげる必要があります。
以上を踏まえてフローの全体像を共有するとこのような形になります。

前半2つのアクションは登録する画像ファイルの情報をドキュメントライブラリから取得しているだけです。
それでは肝心のSharePoint REST APIでのImage列への画像ファイルの登録方法です。
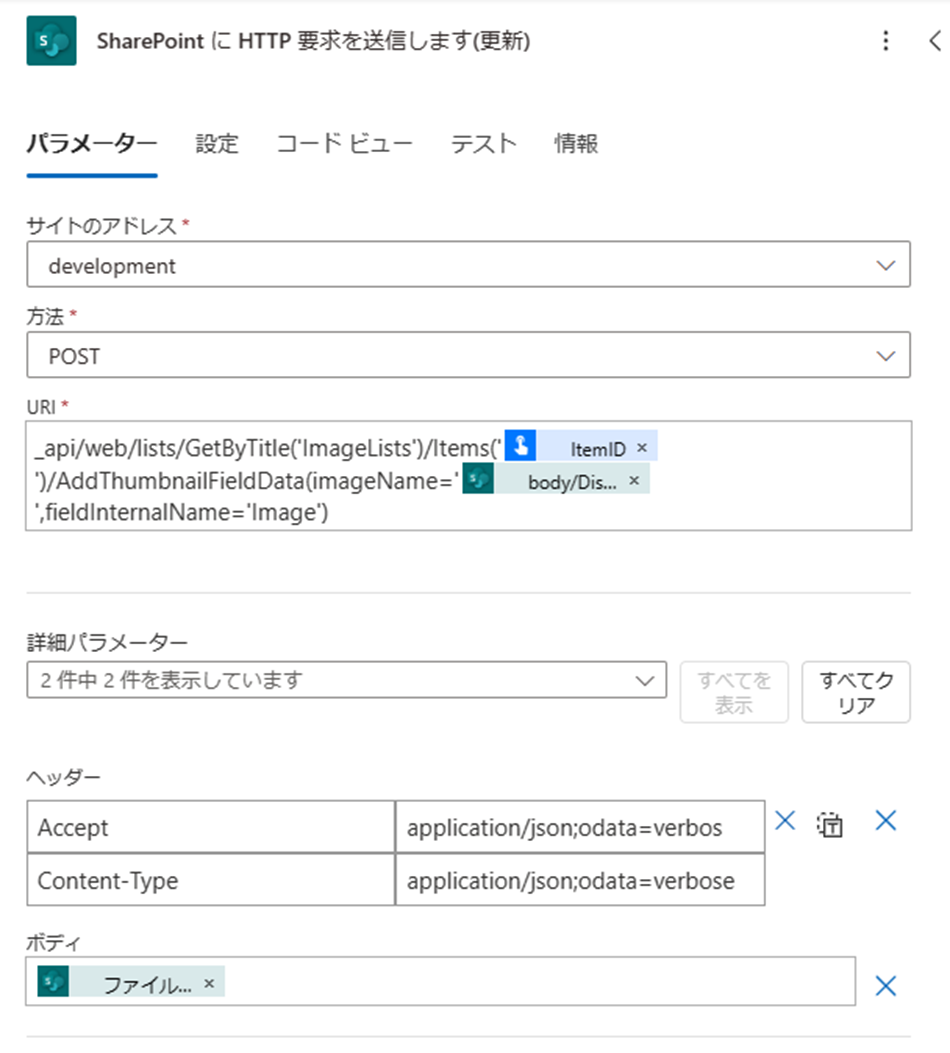
Power AutomateでSharePoint REST APIを実行する場合は「SharePoint に HTTP 要求を送信します」アクションを利用しますね。
SharePoint REST APIでImage列に画像をアップロードする場合は、 AddThumbnailFieldData リソースを利用します。

_api/web/lists/GetByTitle('<Your List Name>')/Items('@{body('項目の作成')?['ID']}')/AddThumbnailFieldData(imageName='@{outputs('パスによるファイル_メタデータの取得')?['body/DisplayName']}',fieldInternalName='<Your Image Column Field Name>')
header
{ "Accept": "application/json;odata=verbos", "Content-Type": "application/json;odata=verbose" }
body
body('パスによるファイル_コンテンツの取得')
URIの "<>" 内の項目は自身の環境に合わせて変更してください。
このAPIを実行することで、
- 添付ファイル列へのアップロード
- Image列への添付ファイル情報
の2つを実行してくれます。
また前回紹介した方法と異なり、このやり方でアップロードされた場合、添付ファイル列に余計な情報が表示されなくなります。(実際には添付ファイルには画像ファイルはあるけど、「アイテム プロパティ」からは見えなくなるよ。ということ。詳しくは以前のブログみてください。)
画像を削除する
更新の前に削除のやり方を紹介します。
削除の場合でも、新規登録の時と同様に AddThumbnailFieldData を利用します。
違うのは空での更新を行うという点です。


まずは現在Image列に登録されている画像ファイルの名前を取得します。

_api/web/lists/GetByTitle('<Your List Name>')/items(@{triggerBody()?['number']})

json(body('SharePoint_に_HTTP_要求を送信します(取得)')?['d']?['Image'])?['fileName']
最後に AddThumbnailFieldData を利用して、現在登録されている画像ファイルを空で更新します。

_api/web/lists/GetByTitle('<Your List Name>')/Items('@{triggerBody()?['number']}')/AddThumbnailFieldData(imageName='@{outputs('作成')}',fieldInternalName='<Your Image Column Field Name>')
header
{ "Accept": "application/json;odata=verbos", "Content-Type": "application/json;odata=verbose" }
"Body" には何も設定しません。
これにより、 imageName で指定して登録する画像は空と認識され、画像ファイルを削除することができます。
このAPIを実行することで、
- 添付ファイル列にアップロードされていた
imageNameの画像名に一致するファイルの削除 - Image列の情報の削除(nullになります)
の2つを実行してくれます。
画像を更新する
最後に画像の更新ですが、画像の更新でも AddThumbnailFieldData を利用します。
ただし、こちらは一工夫必要です。
実際に画面から画像の更新を行い、その後バージョン履歴を確認してみてください。
4つの履歴が追加されているかと思います。
これは画像の更新の際に、
- 添付ファイル列にある画像の削除
- Image列のクリア
- 添付ファイル列に画像ファイルをアップロード
- Image列にアップロードした画像の情報を紐づけ
という操作が行われているからです。
つまりPower Automate(REST AP)でImage列の画像を更新する場合も同じ手順を踏まなくてはいけないということですね。
なので先に削除のやり方を先ほど紹介しました。
フローの流れとしてはこのような感じになります。
新規登録と削除の組み合わせですね。

やっていることは同じなので、スクショでけ貼っておきます。
削除処理



更新処理

おわりに
画面からImage列の情報を操作したときと同じように画像ファイルの操作がPower Automateでもできるようになりました!
SharePoint REST APIを利用するのは少しハードルが高いかもしれませんが、ひとつづつやり方を理解して利用していきましょう。
